 在跨平台网页开发与测试领域,这款专为Chrome设计的UA切换扩展已成为开发者必备工具。通过模拟不同终端设备的访问特征,它能准确呈现网页在各类浏览器环境下的显示效果,为优化用户体验提供可视化支持。
在跨平台网页开发与测试领域,这款专为Chrome设计的UA切换扩展已成为开发者必备工具。通过模拟不同终端设备的访问特征,它能准确呈现网页在各类浏览器环境下的显示效果,为优化用户体验提供可视化支持。

核心功能解析
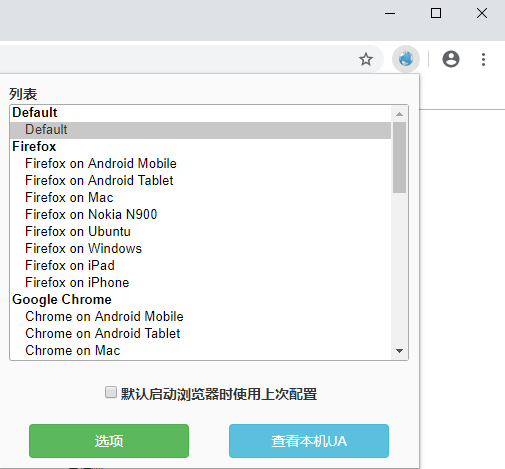
该工具支持多种主流浏览器环境模拟,包括移动端iOS Safari、Android Chrome以及桌面端Firefox等典型配置。其智能识别系统可自动适配目标网站的访问需求,开发者只需通过下拉菜单即可快速切换Windows、MacOS、Linux等操作系统环境。独特的预设模板功能支持自定义UA配置,满足特定测试场景需求。
安装指南
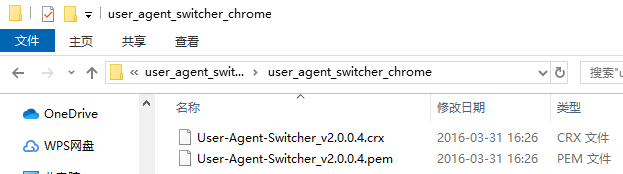
1、获取安装包后解压文件,注意保持文件完整性

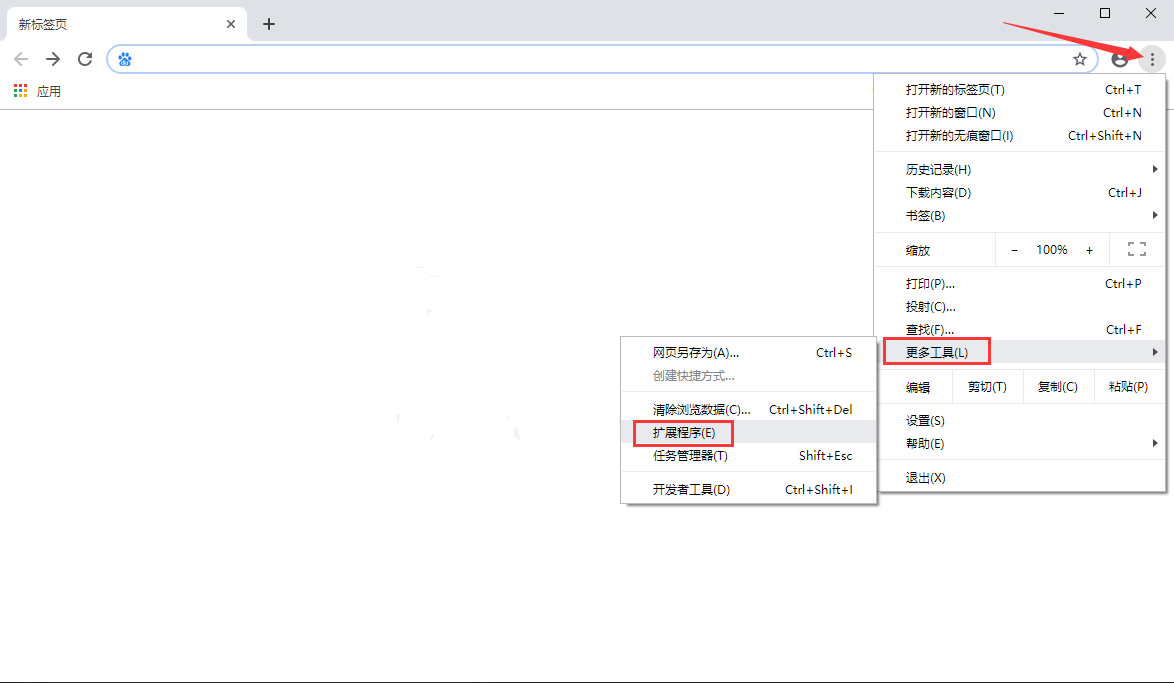
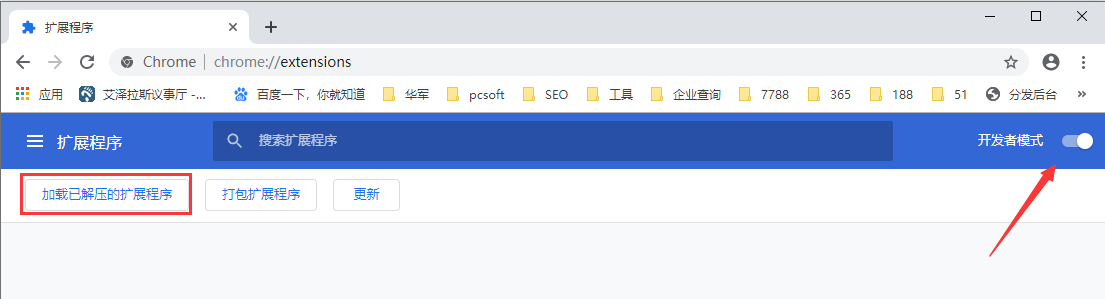
2、进入Chrome扩展管理界面,启用开发者模式

3、拖拽CRX文件至扩展安装区域完成基础部署
操作演示
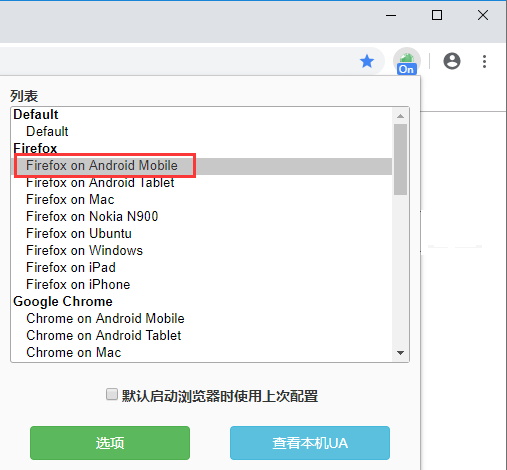
工具安装后会在浏览器工具栏生成快捷图标,点击即可展开设备模拟菜单。选择"Android-Firefox"模式后,访问电商网站可见移动端专属优惠信息,切换至"iPad-Safari"模式则显示适配平板设备的页面布局。

「数码达人小王」:调试响应式网站时效率提升显著,多设备预览功能很实用
「前端工程师Leo」:自动切换功能完美解决跨平台测试难题,节省50%调试时间
「产品经理Vivian」:客户演示时直接展示不同设备效果,沟通成本大幅降低
故障处理方案
当出现CRX文件安装失败时,可将文件后缀修改为ZIP格式进行解压。在扩展管理界面启用开发者模式后,通过"加载已解压的扩展程序"功能选择解压目录完成安装。此方法同样适用于企业域环境下扩展程序的部署需求。

该工具持续更新设备数据库,目前已支持超过200种浏览器环境模拟配置。通过定期同步最新UA信息,确保开发者始终获得准确的测试数据,为打造跨平台兼容性优异的网页应用提供可靠保障。

